To increase conversions, simplify the checkout process and reduce cart abandonment, Shopify has recently introduced dynamic checkout buttons. Let’s find out what those buttons are, how to add, remove, and customize them.
What are dynamic checkout buttons?
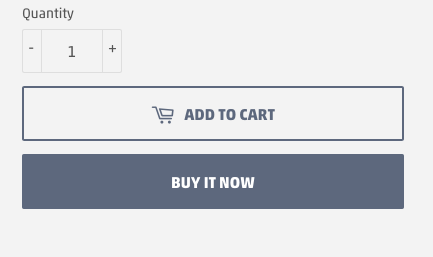
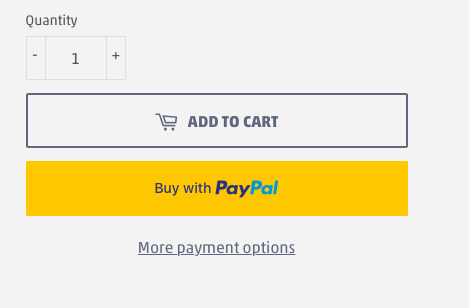
Dynamic checkout buttons are usually displayed under the “Add to cart” button and help customers buy the products they’re seeing more quickly. Customers don’t need to go to the cart and can make the payment through the checkout method that’s displayed on the buttons. Those checkout methods depend on several factors, such as the payment settings, the device of customers, the personal payment history of customers, the browser of customers, and so on…

However, the buttons only allow customers to buy one variant of a product. For example, two yellow T-shirts are accepted, while a red T-shirt and a yellow T-shirt are not.
Currently, Shopify is supporting two types of dynamic checkout buttons. The first one is unbranded dynamic checkout buttons that usually show the “Buy It Now” text. An unbranded dynamic checkout button will take users directly to the Shopify checkout.

In the meanwhile, branded buttons show the logo and colors of a third-party payment method that is available in your stores, such as Apple Pay, Google Pay, Amazon Pay, or Paypal… If you don’t enable any kind of third-party accelerated checkout method, your store doesn’t display this kind of button and only shows an unbranded version instead.

The Compatibility Of Dynamic Checkout Buttons
Not every kind of online store is suitable with dynamic checkout buttons. To make sure that you can enable this feature, pay attention to some factors below:
- Apps: Dynamic checkout buttons may conflict with apps that convert currency, apps that connect with the cart, and apps that move customers to an external checkout.
- Cart Attributes: Cart attributes are form fields that help you collect other customers’ information on the cart page. It can include gift-wrapping options or delivery date pickers. If that information is important to you, then you shouldn’t activate dynamic checkout buttons.
- Button Text: The unbranded dynamic checkout buttons will show “Buy It Now” text. Therefore, avoid displaying this text on the “Add to cart” button, as it will make your visitors confused.
How To Add Or Remove Dynamic Checkout Buttons?
After making sure that your store is compatible with dynamic checkout buttons, you can add (or remove) them by following these steps:
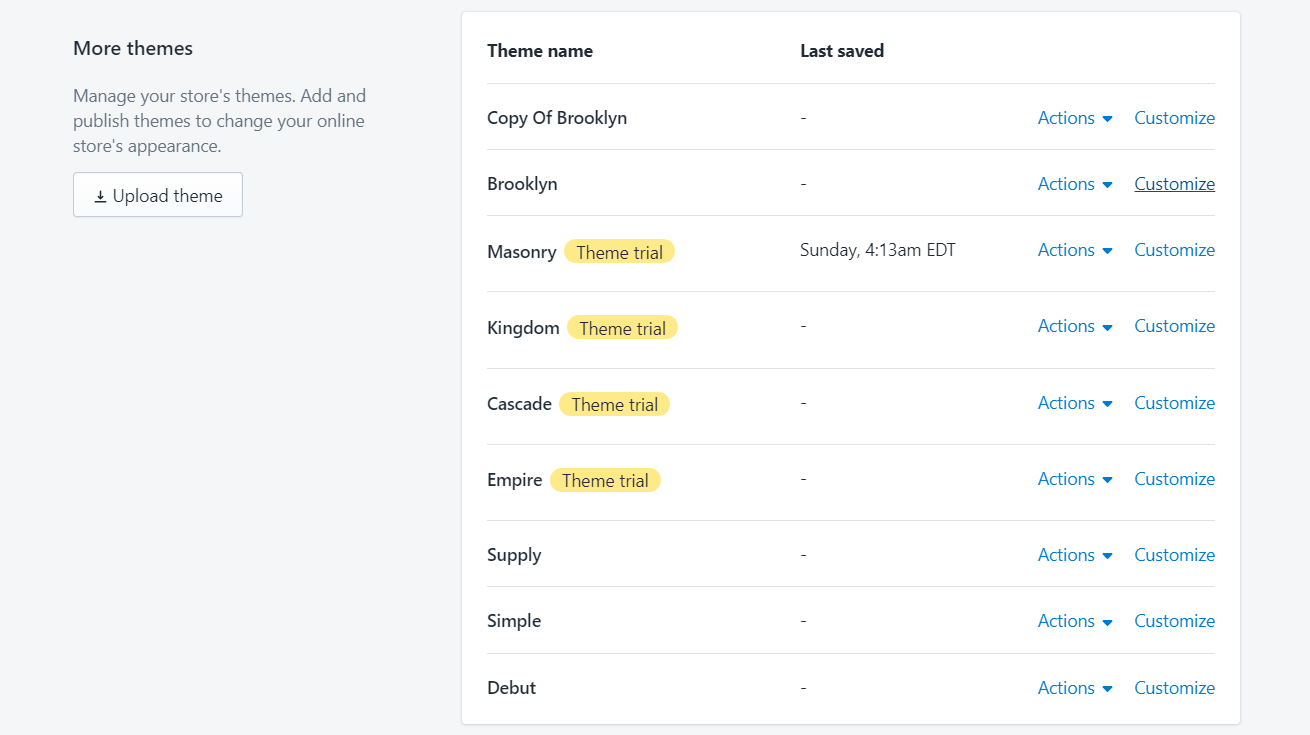
Step 1: From the Shopify admin, click on Online Store > Themes. Choose the theme you’d like to edit and click Customize.

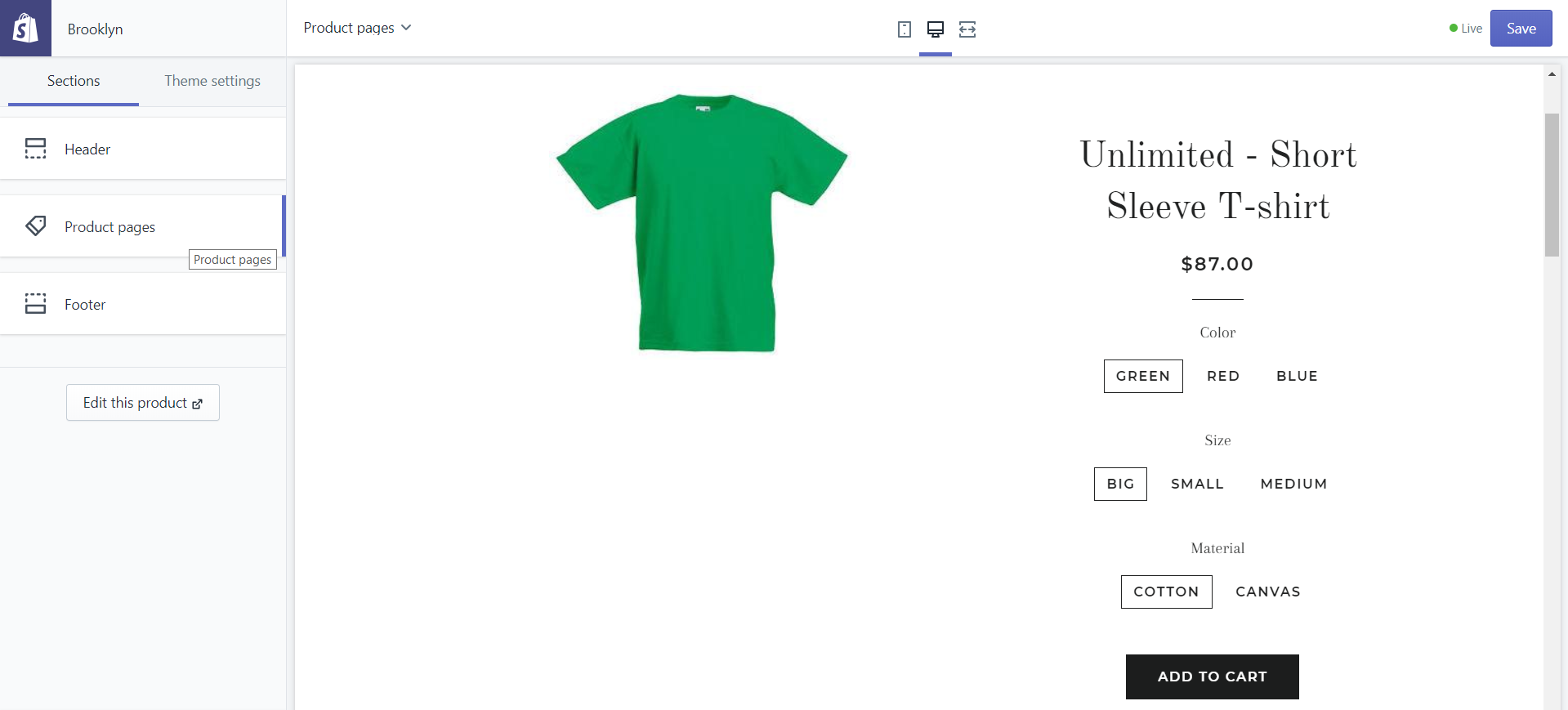
Step 2: Choose Home Page ˅ > Product Pages. On the left side of the screen, choose Sections > Product Pages.

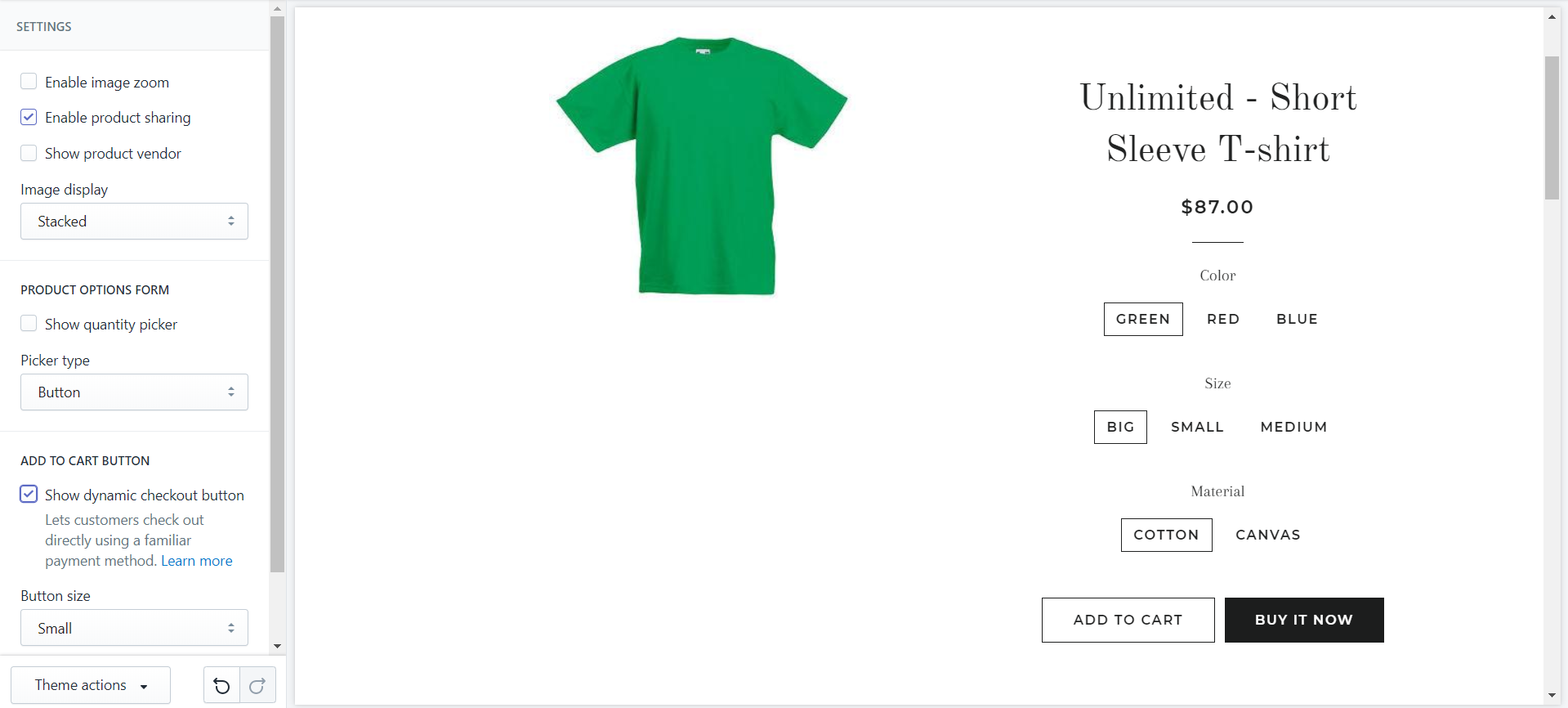
Step 3: Scroll down to the Add To Cart Button, check Show Dynamic Checkout Button to add the buttons, or uncheck to remove them.

Step 4: Click Save to apply the change.
Currently, all versions of Shopify themes include dynamic checkout buttons. If you can’t see the Show Dynamic Checkout Button setting, you’d better update the theme or edit the theme code.
How To Customize Dynamic Checkout Buttons?
While it’s impossible to customize the branded buttons, you can totally change colors or the font of your unbranded dynamic checkout buttons so that they will suit your store better.
Step 1: From the Shopify admin, click on Online Store > Themes. Choose the theme you’d like to edit and click Customize > Theme Settings.
Step 2: Click on Colors or Typography and edit the setting that affects the color or text of the dynamic checkout buttons. Different themes will have different settings.
Step 3: Click Save to apply the change.
Use Product Widgets ‑ Buy Button To Customize Checkout Buttons
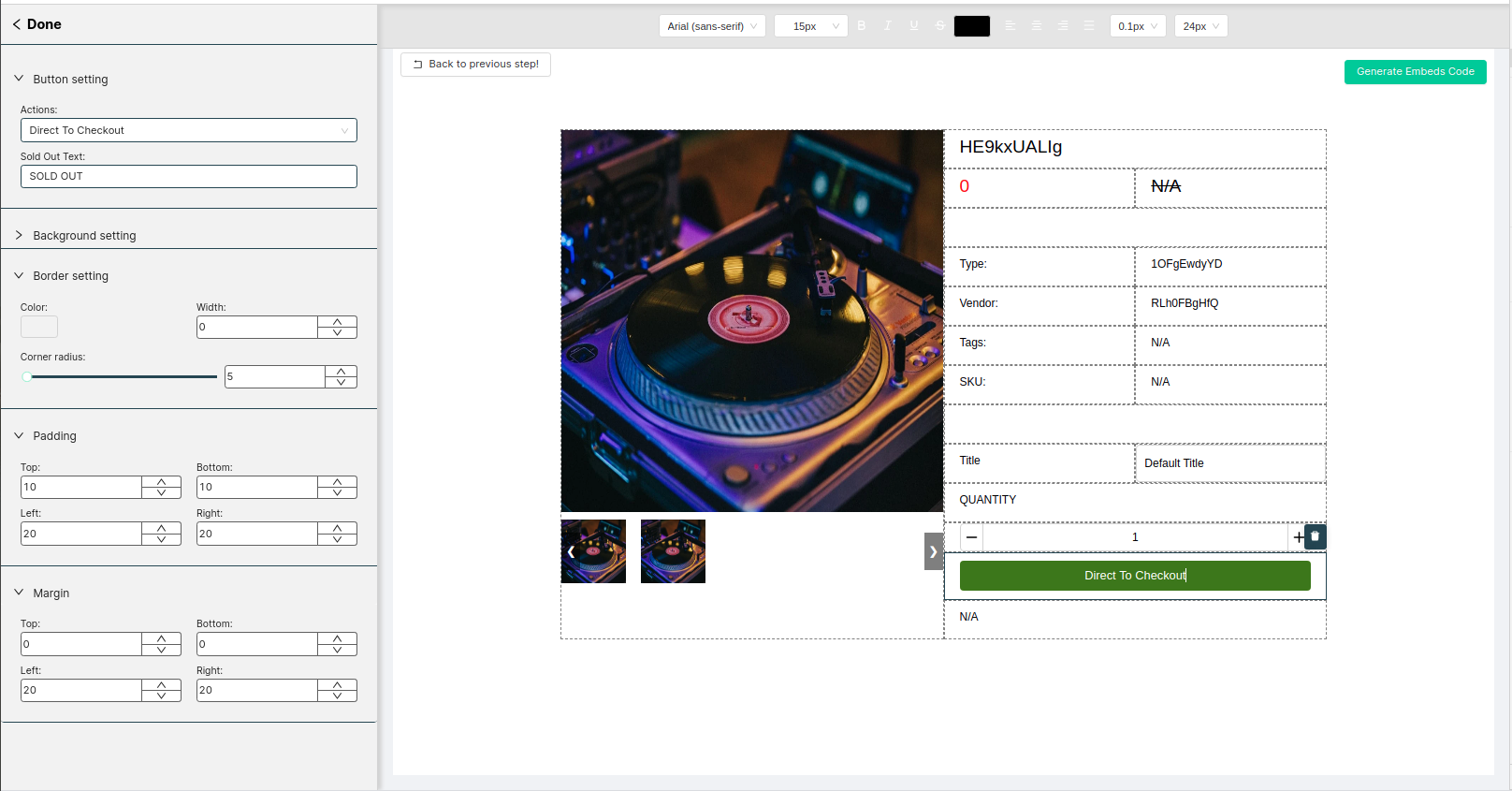
When you find the checkout buttons on your Shopify are too dull with some boring sans serif fonts and uninteresting colors, that is the point where our app Super Embeds comes to assist.
With Super Embeds, you can not only customize the interface of the buttons but also the feature. Just click on the checkout button to show the sidebar and toolbar, and double click to edit text.

Check out 4 ways to speed up your Shopify site.