It’s no exaggeration to say that Shopify is currently one of the best e-commerce platforms around the world. While it’s true that the great support that Shopify gives to new merchants plays an important role in the success, we can not deny the importance of simple yet effective Shopify pages.
Today, let’s learn more about Shopify pages with the article below!
The Definition of Shopify Pages
Shopify pages are places on which you display your store’s content and through which potential customers navigate your storefront. Shopify pages are made to give online merchants a “full package”, which means that those merchants will have all of the core pages to build up a complete website - a website that doesn’t miss anything important.

At the time being, Shopify offers us many free themes so that merchants can freely experiment with their Shopify pages’ appearance. Shopify pages are fully responsive as well, not to mention the fact that they can be automatically displayed across most of the devices and screen sizes.
There are eight Shopify pages in total, which are:
-
Shopify Homepage
-
Shopify Collection Pages
-
Shopify Product Pages
-
Shopify About Us Pages
-
Shopify Blog Pages
-
Shopify Contact Us Pages
-
Shopify Cart Page
-
Shopify Checkout Page
How to Use Shopify Pages?
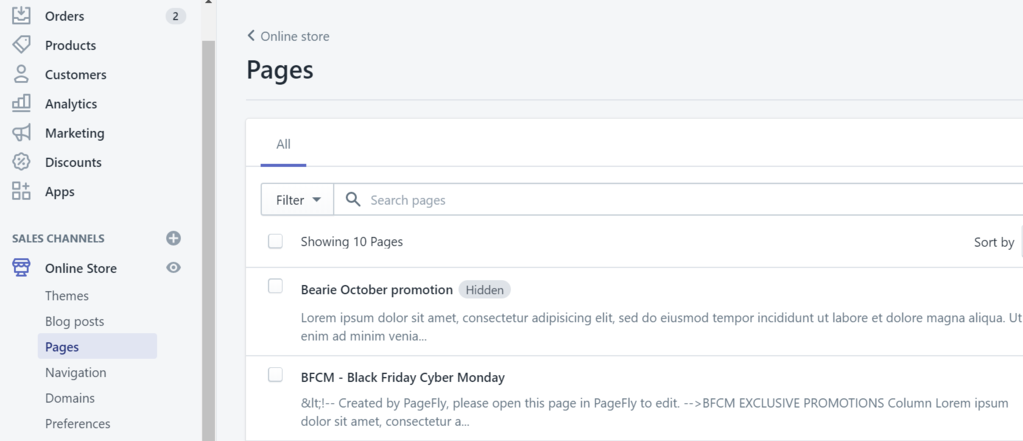
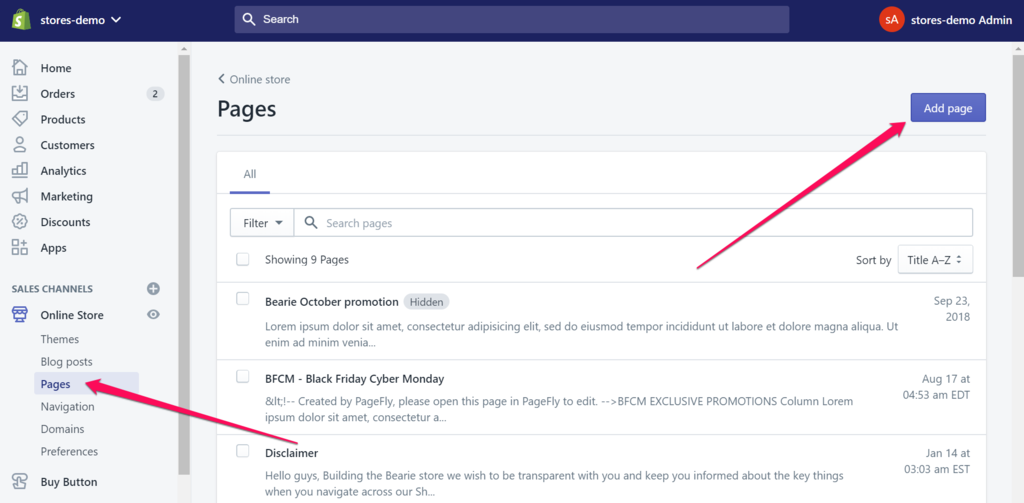
To access Shopify pages, go to your Shopify admin dashboard that is under the “Online Store” sales channel.
If you want to add new Shopify pages, click on the “Add Page” button at the top right. Here the platform will ask you to fill in essential information such as title, content and website SEO. Press “Save” to save the change.

Now new pages are visible on your website. To make it possible for visitors to access the page, don’t forget to add them to menus in navigation. In case you haven’t finished new pages or it’s not the right time to show the pages, click on “Hidden” on the right.
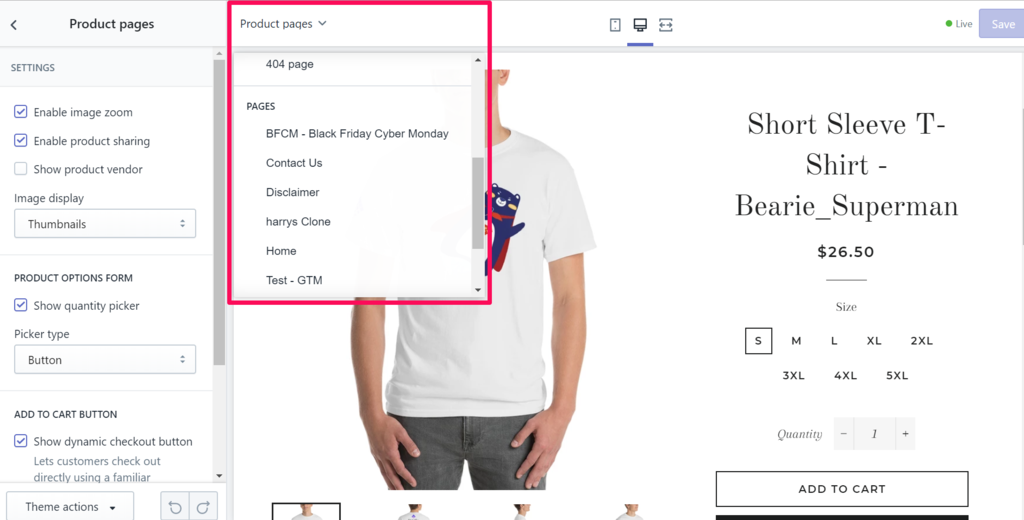
To find new pages in the theme editor, click on “Online Store” > “Theme” > “Customize”. There will be a dropdown menu so that you can see all of the Shopify pages, including ones that you have created.

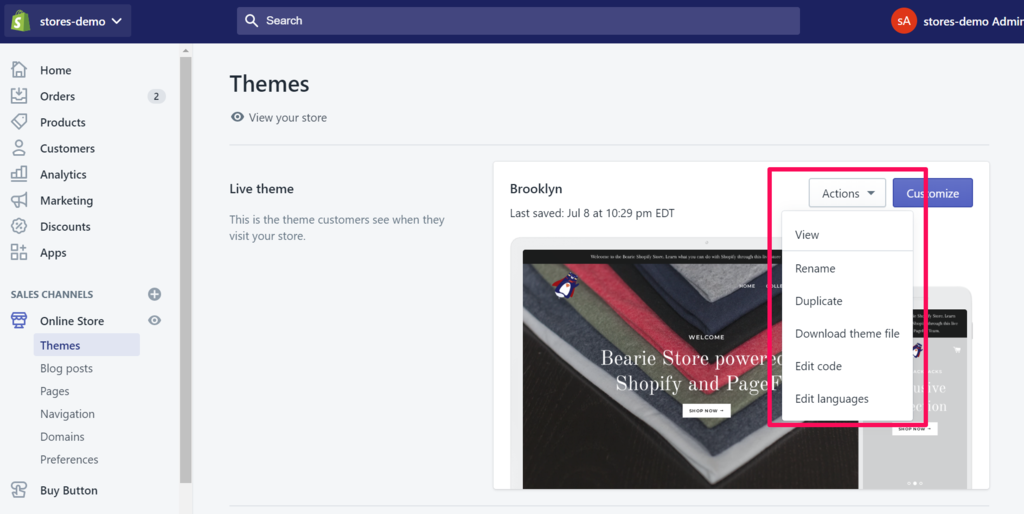
The final thing you can do to Shopify pages is to customize and directly work with the code. To do that, go to “Online Store” > “Themes” > “Action” > “Edit Code”. All the page templates will be shown on the left, click on one option and do whatever you like to the source code. However, it’s only for people who’re knowledgeable about coding. Those with little or no background knowledge shouldn’t do anything here as it might cause irreversible damages to your Shopify store.

Eight Types of Shopify Pages
#1. Shopify Homepage
Known as the King of Shopify pages, the homepage is the first impression a store leaves on every visitor. Therefore, it has been granted the most customization through the theme editor, to make sure that your homepage can amaze potential customers the first time they see your website.
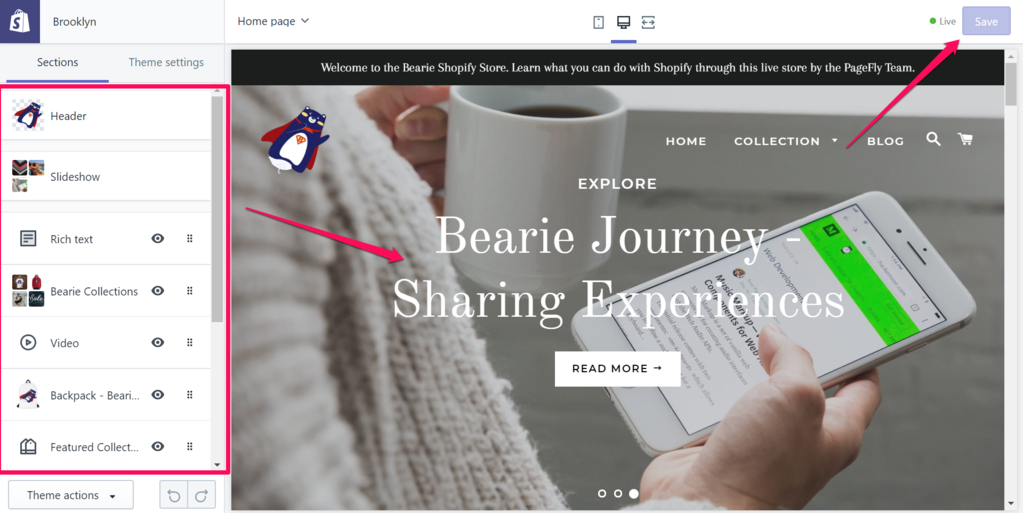
Below is the picture of the Shopify theme editor. On the left is the customization option, while on the right shows the live preview. The customize options are different from theme to theme, so I suggest you should choose the most suitable theme for your brand first, then spend time on your Shopify homepage later.

To design a Shopify homepage that sells, check out this article!
#2. Shopify Collection Pages
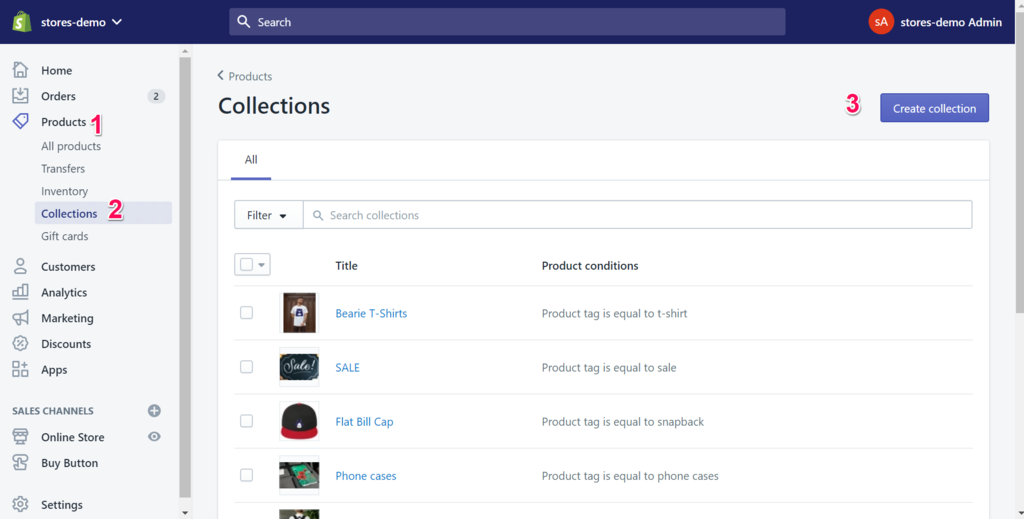
Shopify collection pages are where you organize the categories of the products. Some new merchants might be afraid of this step, but creating a collection, in fact, is fairly easy. You just need to click on “Product” > “Collections” > “Create Collection”, then fill in the fields required.

In addition to setting up the appearance, you can do many other things to your collection as well, like adjusting the space of the collection or choosing to present products in collage format or basic grid.
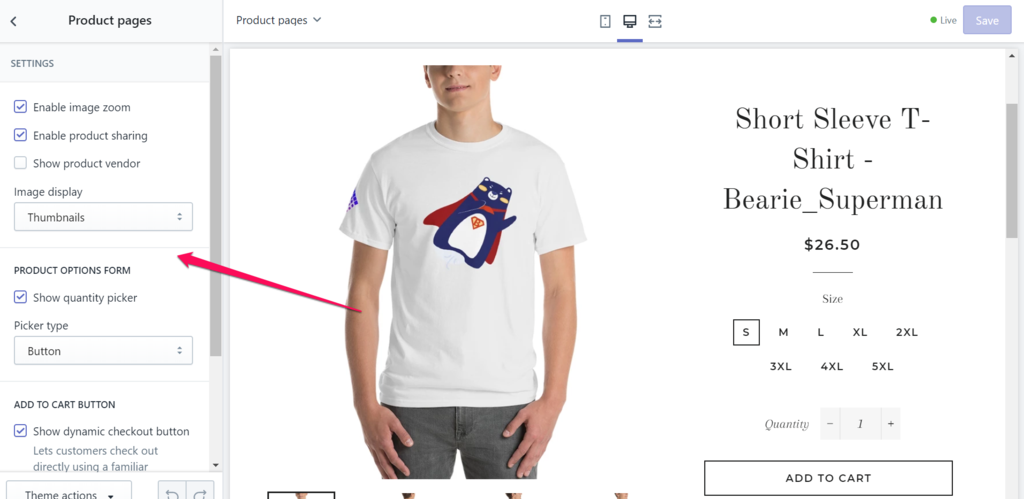
#3. Shopify Product Pages
A long time ago, product pages just simply displayed products’ descriptions and prices, but things have changed these days. Shopify now makes it possible for shop owners to display products with more things like high-quality images, descriptions, variants, prices, shipping costs, and so on…

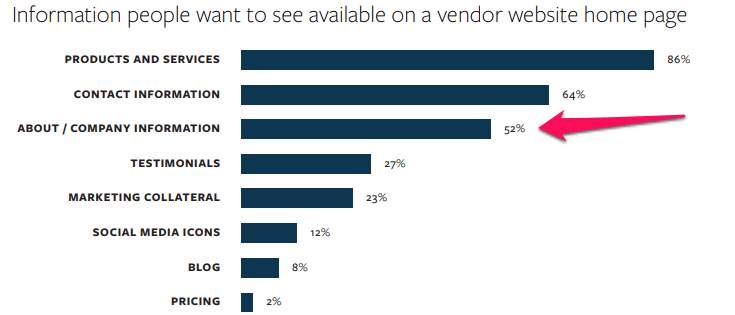
#4. Shopify About Us Pages
Many people ignore About Us Pages with the thought that nobody cares about their personal stories. However, the data from komarketing shows the contrast: more than 50% expect to see about/ company information when they surf an online website. Customers nowadays want to understand the brand they’re buying and the value that it’s bringing about, so don’t hesitate to show them who you are and what you’re doing right at Shopify About Us!

#5. Shopify Blog Pages
One of the best ways to drive organic traffic for your website is content marketing - with blog posts being the most common way to execute this tactic. You can easily organize those posts in chronological order, display them in various ways on the page, or optimize articles for SEO by using numerous tools or features available on Shopify.

Still feel lazy to spend time on blog pages? Check out this to understand why online merchants need to blog on Shopify and this for a comprehensive guide to creating a Shopify blog.
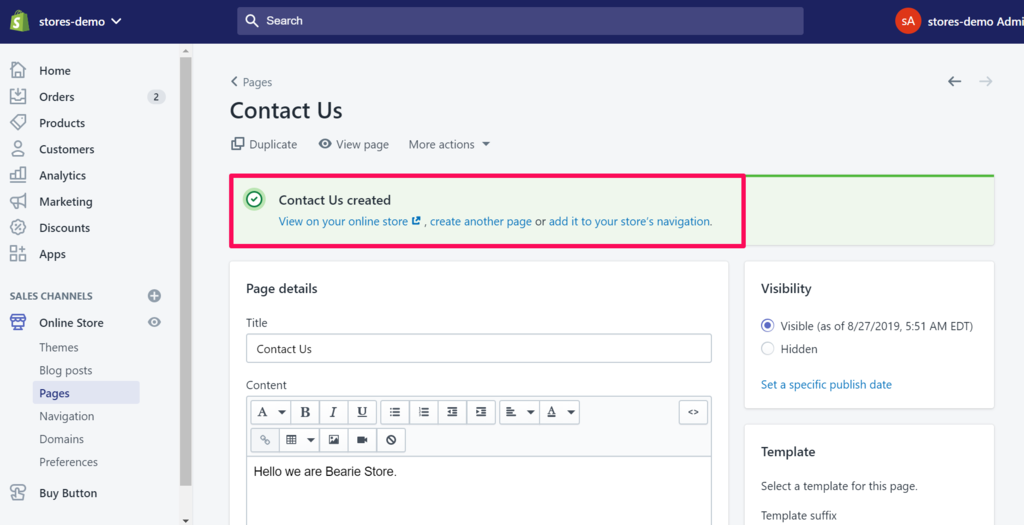
#6. Shopify Contact Us Pages
Customer service is the key to distinguish good shops from bad ones, so you should treat the Contact Us pages carefully and always check the pages to provide visitors with support on time. Not limited to including location and contact info only, Shopify Contact Us pages are also opportunities to offer FAQs, tell your brand store, or collect email subscriptions for your online store.

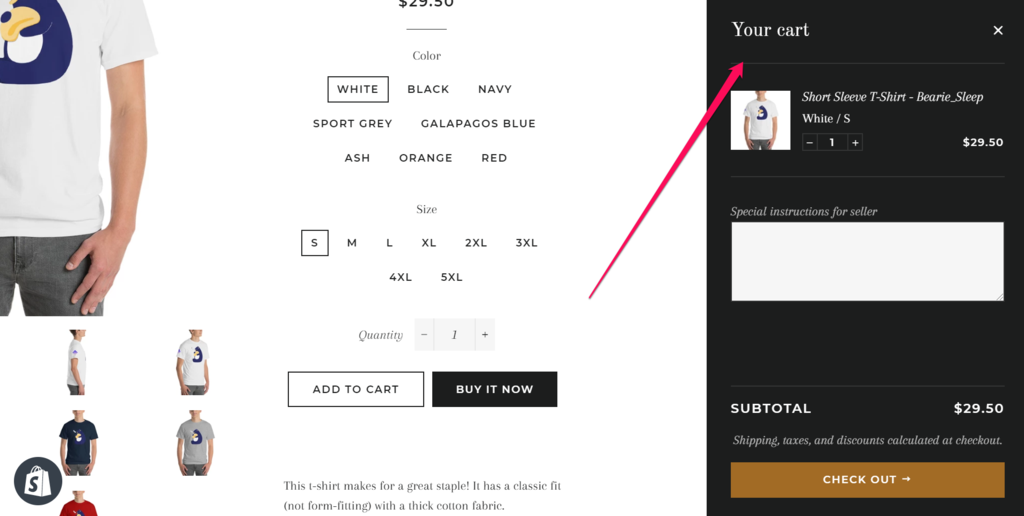
#7. Shopify Cart Page
This is just a transitory page that helps customers review the orders before checkout.

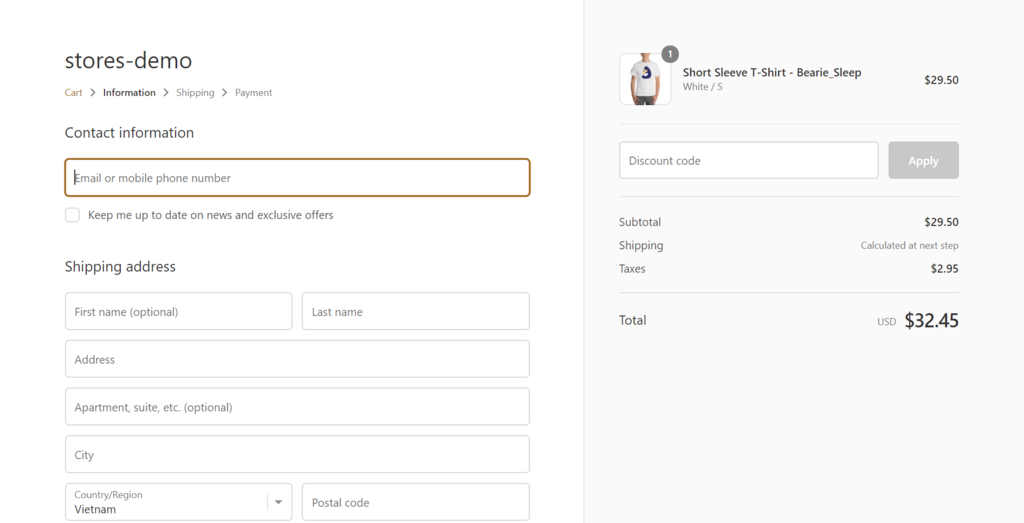
#8. Shopify Checkout Page
This page is more powerful than you can imagine - it can decide whether the customers will buy the products, or abandon the shopping cart. Therefore, what you should pay attention to here is the functionality. Check out this one for six tips to improve your payment process.